The need for speed
Slow sites cost sales. In the early days of eCommerce, customers were much more forgiving when it came to clunky user experience, but competition has increased in tandem with internet speeds and processing power. That means today’s shoppers want fast, smooth purchasing journeys as soon as they land on your store.
Expectations are so high that users will abandon a website in as little as three seconds if it seems sluggish, losing all-important sales for retailers. Conversely, research shows that even the slightest performance improvements can create an uplift in conversions, illustrating that page speeds should be a key focus for any brand.
Setting the standard
As well as impacting customer satisfaction and conversion rates, a number of Google’s algorithm updates over the last five years mean that poor performance affects your search engine rankings and the quality score of your Google ads. As a result, your store needs to be expertly optimised to ensure that it isn’t penalised.
Fortunately, Google has also provided a range of optimisation metrics that set the standard for site owners, and by using Lighthouse - its freely available auditing tool - it’s possible to easily assess whether your online store is on the right track. The tool looks at five categories of accessibility, best practices, SEO, PWA, and performance, with the latter being widely regarded as the most significant. More specifically, it calculates the performance score of web pages using a range of metrics that largely focus on user experience and perceptual speed, including:
- First Contentful Paint: The time it takes for the first text or image to become visible to site users
- Largest Contentful Paint: How long it takes for the largest element of a page to be displayed
- Total Blocking Time: How long a page is blocked from reacting to a user’s interaction
- Cumulative Layout Shift: A measurement of layout shifts that users experience when visible elements unexpectedly change position
- Speed Index: How quickly page content is loaded
Trailblazing optimisation
Although these metrics may seem a little complex for anyone outside of the tech industry, if your site is powered by our platform, we’ve got you covered. Back in 2018, our R&D team partnered up with Google’s speed experts to optimise our storefronts, and after achieving impressive results during the testing phase, we rolled out the performance improvements across all responsive stores in anticipation of Google launching its key optimisation metrics.
In line with Google placing greater emphasis on UX in relation to rankings, we also transformed our approach to feature development, ensuring that we always strike a balance between functionality and agility so our stores stay lightweight and performant.
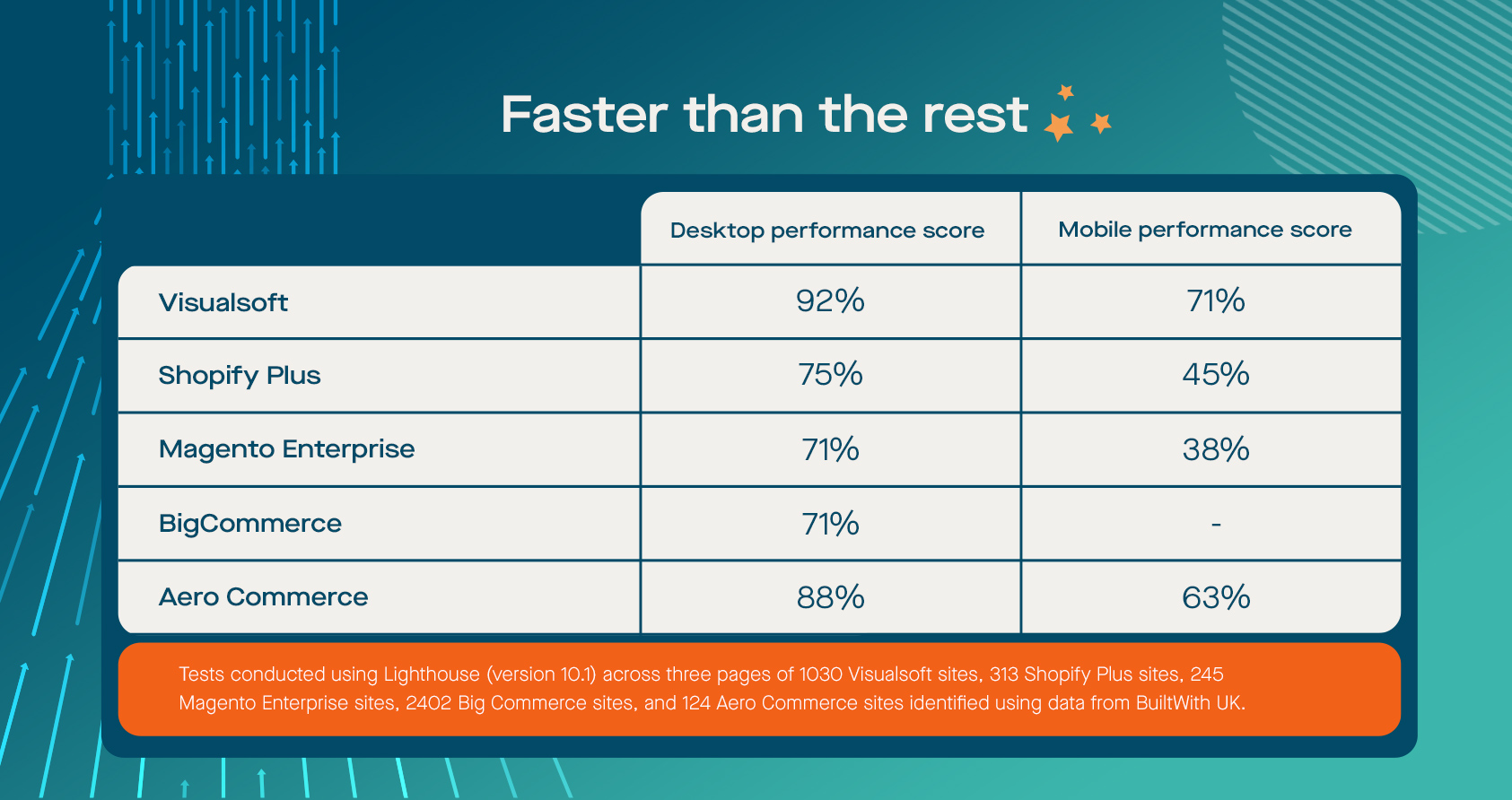
Faster than the rest
We also regularly measure the overall speed of our platform, and in our most recent tests we uncovered that our stores are collectively outpacing sites powered by Shopify Plus, Magento Enterprise, Big Commerce and Aero Commerce.
Using Lighthouse - the Google maintained testing tool which measures a number of Google Core and non-Core Web Vitals - we found that our online stores are collectively achieving an incredible performance score of 92% across desktop devices. This is significantly higher than other eCommerce platforms tested using the same configurations, demonstrating the value of performance-driven development:

We’re delighted with the results, and will continue to collaborate closely with our industry partners at Google to ensure our platform outperforms others where it counts, giving you the competitive advantage you need to grow online.
